
新築やリフォームをする際、決める物が多い中でもっとも多いこと・・・それは、色選び。
先週公開した第二弾記事です。
今回の見出し
・分割補助のコーディネート
・トライアド配色のコーディネート
・色調(トーン)を揃えたコーディネート
前回でも解説した内容
・色の組み合わせの法則
・カラーコーディネート基本の色と色相環
・明度と彩度について
分割補助のコーディネート

分割補色とは、基本色とその補色の両隣に位置する2色を組み合わせた配色のコーディネートになります。組み合わせる色を線で結ぶとアルファベットのYのカタチになることが特徴です。

トライアド配色のコーディネート

トラウアド配色は、色相環を正三角形に位置にある色の組み合わせを配色しコーディネートしていきます。異なる色を組み合わせて行く場合は、素材の質感や色調を揃えて行くことでまとまりやすくなります。

色調(トーン)を揃えたコーディネート

色調(トーン)を揃えることで全体のカラー配色にまとまりをもたせるコーディネート方法です。
例えば・・・類似色の配色角度が大きくなったコーディネートでも色調が揃うことで全体にまとまります。

前回でも解説した法則の内容
色の組み合わせの法則
カラーコーディネートをする際、秩序の原理(一定の法則によってい選ばれた色は調和する)という理論に基づいて色を決めて、配色していきます。
もっと知りたい方は、秩序の原理(ちつじょのげんり)を調べて見てください。
カラーコーディネート基本の色と色相環

カラーコーディネートでは、基本となる5色(赤、黄、緑、青、紫)の色に加え、中間色(橙、黄緑、青緑、紺、桃)の色、更にその中間色を使って色の組み合わせを考えます。
その際に色相を環状(輪状)に配置したもので、異なる色相同時の相対関係を理解するときに役立ちます。
カラーコーディネートもこの色相環が基本となり配色を選びます。

明度と彩度について

明度は色の明るさを表します。無彩色の黒色から白色に変わるグラデーションをイメージすると分かりやすいと思います。
黒色は明度が一番低い(暗い)色で、反対に白色は明度高い(明るい)色になります。
彩度は色の鮮やかさを表します。上の表のを参考にして頂き、①ビビッド色は、彩度が高くカラーコーディネートの基本の色味が分かりやすいです。反対に⑬のベリーダーク色は、彩度が低く基本色の色味が分かりにくいです。
色の配色などに携わる仕事をする際には、『トーン』という言葉で明度と彩度の色調(しきちょう)を表現します。色調が変わることで色のイメージがガラッと変わります。

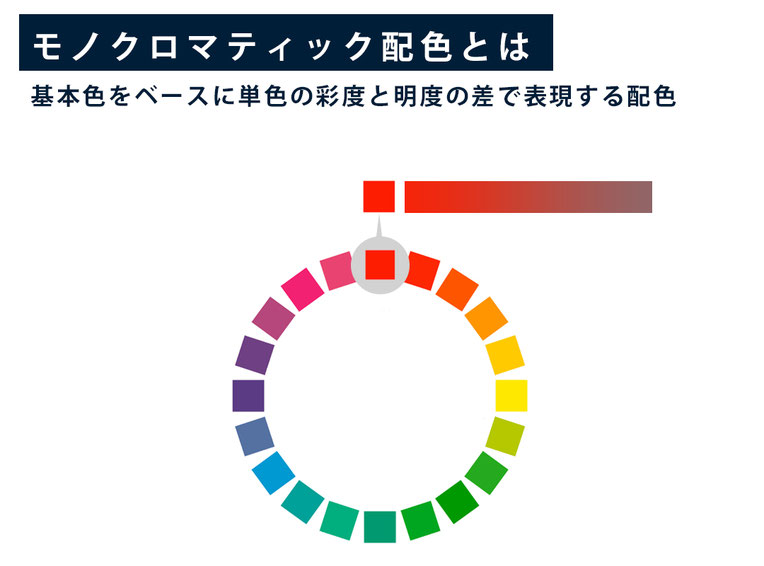
モノクロマティック配色のコーディネート

モノクロマティック配色のコーディネートで一番簡単なコーディネート方法は無彩色の白、グレー、黒でコーディネートしていく方法があります。聞き慣れている言葉では、単調な色使いのモノトーンコーディネートです。色味があるビビッド色に明度を高くたり、低くした配色方法がモノクロマティック配色です。

補色のコーディネート

補色とは、色相環で反対に位置する色を使う方法です。コーディネートする際は、色調のトーン変化を入れながらコーディネートしていきます。
類似色のコーディネート

類似色のコーディネートは、色相環で隣合う色の組み合わせに配色です。こちらの同じく、色調のトーン変化を入れながらコーディネートしていきます。
いかがでしたでしょか??
色について法則を知ることでご自身の好きな色と合う色を選ぶことが出来ます。

コメントをお書きください